| 건축/플랜트 선박/피난 |
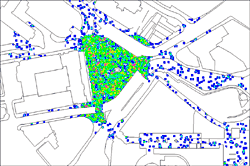
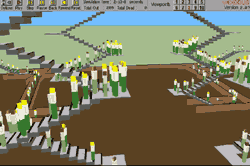
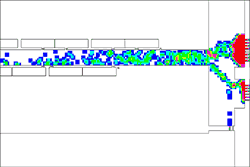
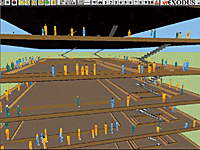
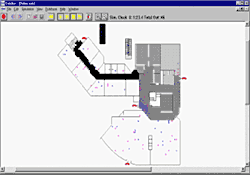
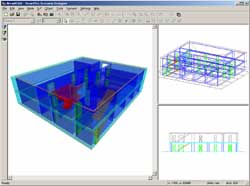
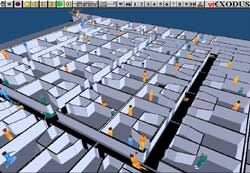
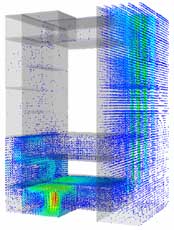
 피난 해석 EXODUS/SMARTFIRE 피난 해석 EXODUS/SMARTFIRE |
||||||
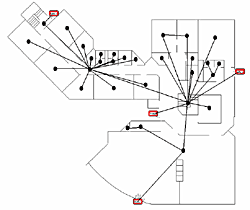
| building EXODUS | 건축 환경의 피난 모델 | 판매사에 문의 | ||||
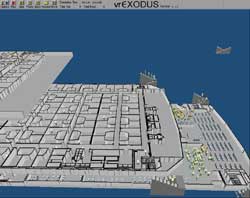
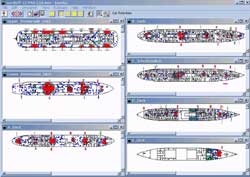
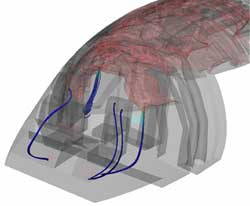
| maritime EXODUS | 해양 환경의 피난 모델 | 판매사에 문의 | ||||
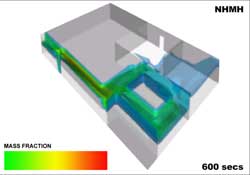
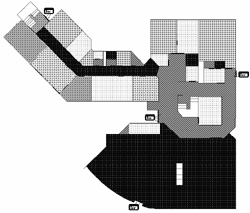
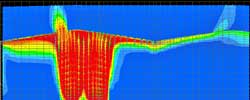
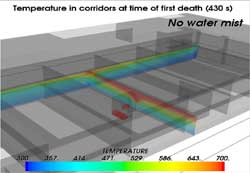
| SMARTFIRE | 화재 모델링의 SMART CFD시스템 | 판매사에 문의 | ||||
| UC-win/Road for EXODUS플러그인 (UC-win/Road별매) | 판매사에 문의 | |||||
|
EXODUS/SMARTFIRE 해석 지원 서비스 |
|||||
| WindowsNT/2000/XP대응 |
||||||