|
千鸟编辑器
在 2021 年 8 月发布的千鸟 Engine Ver.1.06.00 中,添加了一个工具"千鸟编辑器",允许创建 UI 数据。可以使用千鸟编辑器创建 UI 数据,同时查看编辑器中显示的结果。编辑器与游戏实装工具分开,使程序员和设计师能够更轻松地通过分工制作游戏。
在千鸟编辑器中,可以将元素(如面板和按钮)放在屏幕上,在屏幕上调整要粘贴到这些元素上的图像,并为元素的位置、显示状态等设置动画。
 |
 |
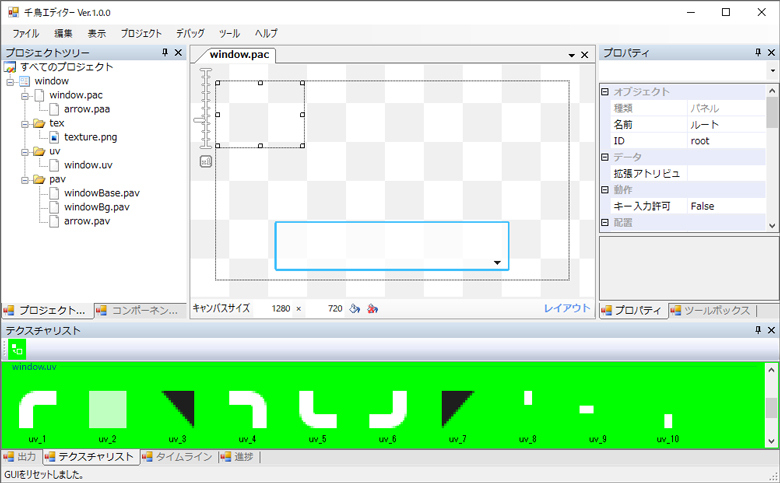
| 图 1 千鸟编辑器屏幕 |
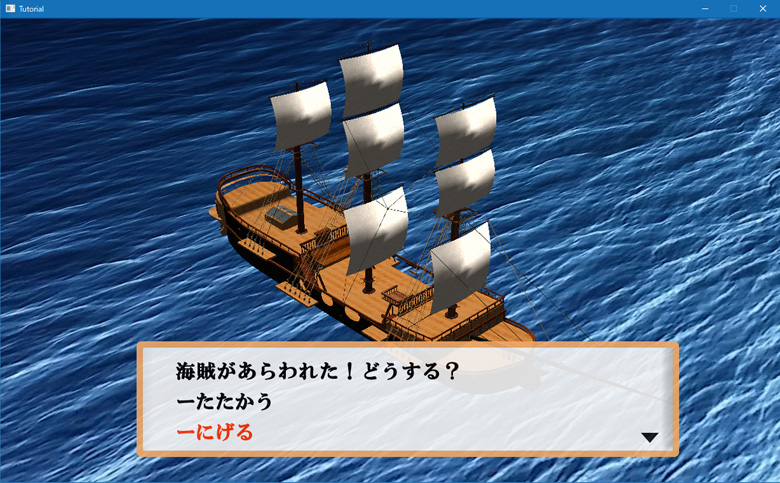
图 2 在千鸟编辑器中创建的数据显示图像 |
可用元素
千鸟编辑器中提供了九个元素。某些元素具有亲子关系,并且亲子关系允许一起移动位置或更改显示状态。
| 组件 |
每个元素所基于的元素 |
| 按钮 |
设置正常和按下视觉对象,以便在按下时切换视觉对象的元素 |
| 线性布局 |
自动对齐子元素的元素。通过设置子元素的对齐方向、边距等来控制子元素的排列 |
| 面板 |
最基本的元素。与组件不同,它可以具有子元素 |
| 旋转面板 |
可以设置旋转或倾斜的面板。可以具有子元素,并且子元素可以像主元素一样旋转。 |
| 滚动视图 |
可以滚动子元素以重新定位的要素 |
| 文本框 |
可以显示文本的元素 |
| 视觉集 |
可以有多个视觉对象,并且可以在它们之间切换的元素 |
| 参考组件 |
将其他项目创建的 UI 数据添加为元素 |
| 表 1 每个元素的说明 |
可用的动画
千鸟编辑器中提供了九种动画。有两种主要类型的动画,第一个是补间,它通过指定开始时间和结束时间的值来补充开始和结束值之间的时间变化。第二个是"帧",它在特定时间切换状态。
| 颜色补间 |
在开始时间和结束时间为元素着色 |
| 比例补间 |
在开始和结束时间缩放元素 |
| 阿尔法补间 |
指定元素在开始和结束时间的透明度 |
| 补间路径 |
指定元素在开始时间和结束时间之间的移动路径 |
| 大小补间 |
在开始时间和结束时间调整元素的大小 |
| 旋转补间 |
指定元素在开始和结束时间的旋转量。可为旋转面板设置 |
| 属性框架 |
在特定时间更改元素的显示状态、居中设置等。 |
可视化目录
框架 |
在特定时间在视觉对象集中显示视觉对象之间切换。可为视觉对象集设置 |
| 空框架 |
在特定时间设置的不执行任何操作的帧 |
| 表 2 每个动画的说明 |
使用千鸟引擎套件开发的游戏
在 2021 年 9 月发布的套件 Chitor 引擎 Ver.1.07.00 和 Ver.1.07.01 中,追加了使用千鸟引擎开发的游戏"打地鼠脑训练~瞬间记忆打地鼠~"、"我的音乐书"、"用游戏记忆课程"和"Flap Hero"。接下来我们将介绍"用游戏记忆课程"和"Flap Hero"。"打地鼠脑训练~瞬间记忆打地鼠~ 和"我的音乐书",在游戏开发资讯专栏中有介绍,详情请见游戏开发资讯专栏。
用游戏记忆课程
是一个游戏,可帮助记住课程,选择一张卡片,以匹配屏幕上不断显示的课程内容。
 |
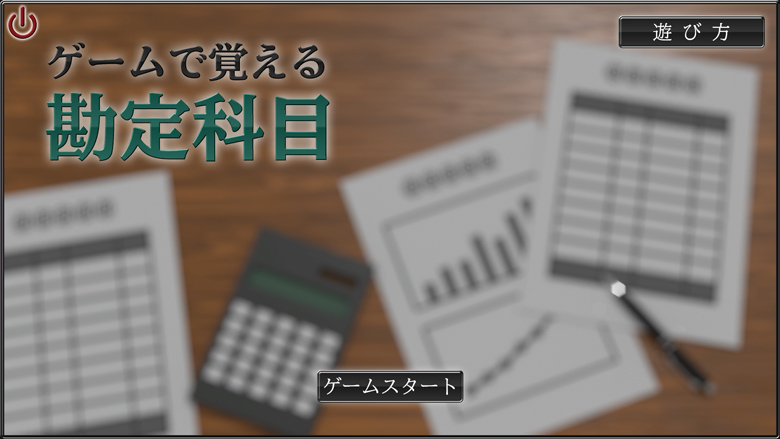
| 图 3 用游戏记忆课程 标题屏幕 |
有三个难度级别,难度越高,显示的课程类型就越多。如果难度增加或连续正确,将获得更大的分数。一个游戏可以在30秒内快速播放,因此可以有效地记住相关课程。
在游戏结束时,可以在列表中看到错误和正确答案。
 |
 |
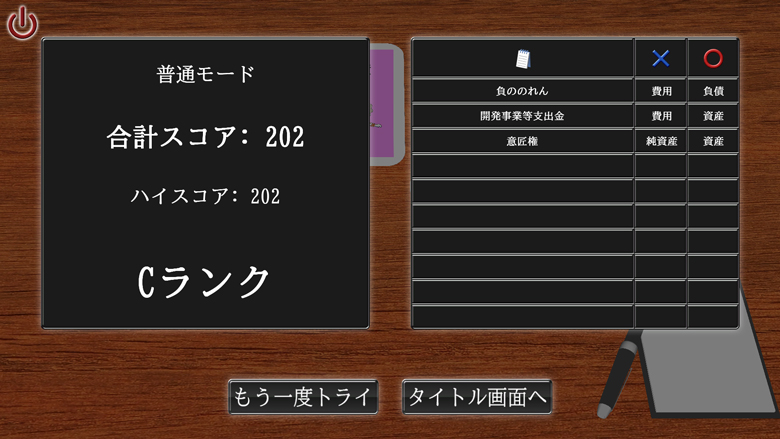
| 图 4 游戏画面 |
图 5 结果表示 |
Flap Hero
"Flap Hero"是将同名的免费游戏移植到千鸟引擎。
 |
| 图 6 Flap Hero标题屏幕 |
引导掉落的小鸟尽可能远,及时跳跃,以免撞到土管或地面。每超过一个土管,你可以得到一个分数。如果你降落在土管的中间,可以启动传送,并传送到一个较远的土管,可以很好地利用它来赚取分数。
如果你撞到土管或地面两次,游戏将结束,你会看到你在游戏中赚取的分数和最高分。
 |
 |
| 图 7 Flap Hero游戏界面 |
图 8 Flap Hero结果表示 |
|


