前回、車両の交通流の設定について紹介しましたが、UC-win/Roadは歩行者の流れについても様々なシミュレーション機能を備えています。今回は、歩行者ネットワークの設定方法を紹介します。
歩行者ネットワークの構成
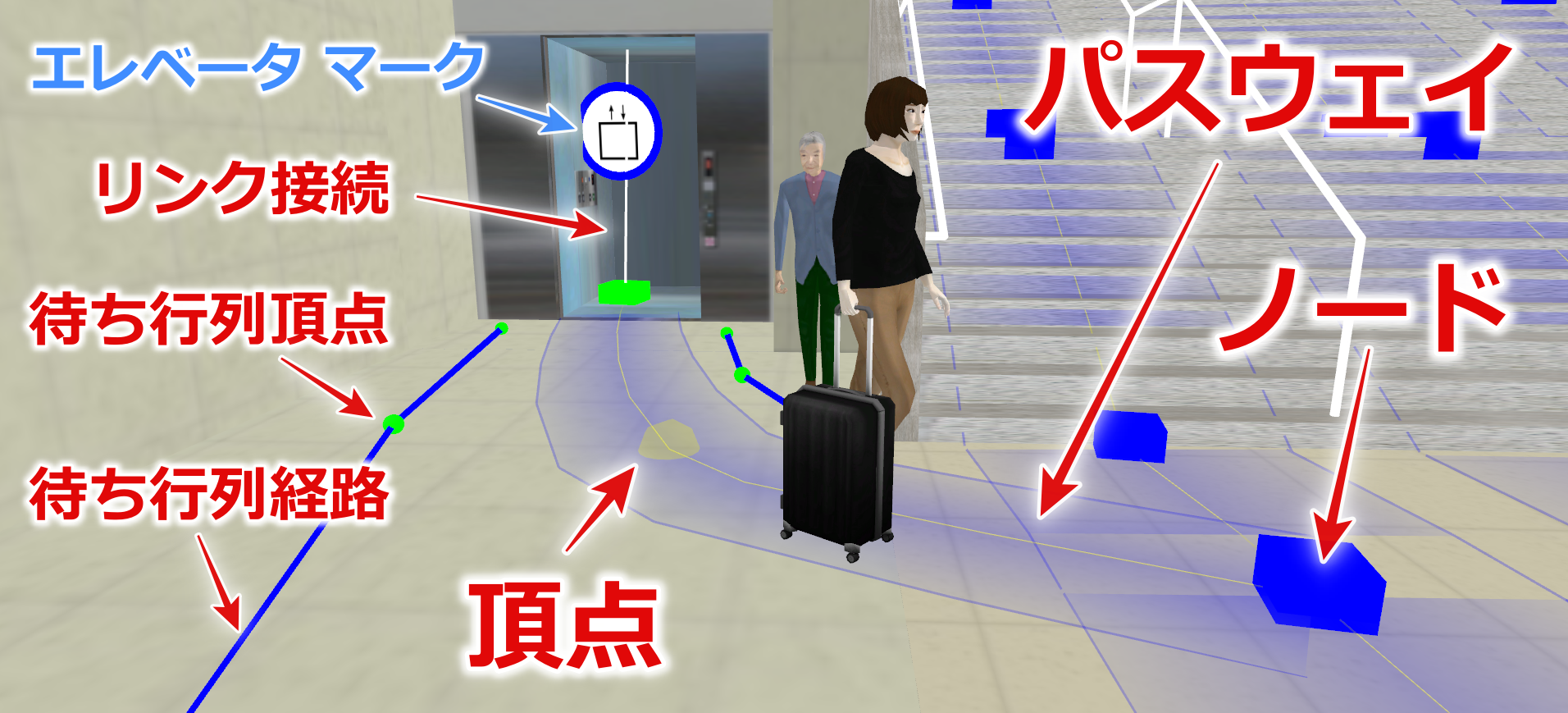
歩行者ネットワーク(「群集移動」とも呼ばれます)は、歩行者のネットワーク(動線、通り道)と歩行者プロファイルから構成されます。3D空間上で歩行者のルートを構築し、帯状の範囲に一度に多数の歩行者を配置することができます。各歩行者は、お互いの衝突を回避しながら、キャラクタや歩行者カテゴリで設定された移動速度で歩行します(図1)。
 |
| 図1 歩行者ネットワークの構成 |
- パスウェイは幅を持ったルートで、全てのパスウェイの起点、終点にノードがあります。床面、階段、エスカレータを設定できます。
- ノードは、起点/終点にあたる歩行者発生/消滅ノードと通常のノードの2種類があります。通常のノードはパスウェイ間を結合し、歩行者はノードを通って別のパスウェイへ移動します。
- リンクにより、ノードをエレベータとして接続することができます。
- ノードの編集で、待ち行列を設定できます。行列の経路や人数の設定が可能です。
- パスウェイの追加で、滞留空間を設定できます。待合室やトイレ、精算機待ち等の状態を設定可能です。
| 歩行者は、原則として現在位置から目的ノードへの最小距離となるパスウェイを自動的に選択します。また、それだけでなく、例えばエスカレータなどに対して歩行者タイプごとに歩く、立ち止まるなど、嗜好性の比率を設定することができます。
各歩行者は基本的にパスウェイの軸線と平行に進みますが、他の歩行者と接触する恐れがあるときは回避の動作をします。微小な時間ステップごとに視野に入る他の歩行者を認識し、必要に応じて進行方向を調整しながら歩行します(図2)。
※歩行者ネットワークの表示は、リボンメニュー「ホーム」-「描画オプション」で「画面表示」-「編集確認」の「歩行者ネットワーク」にチェックを入れます。
|
 |
| 図2 歩行者の衝突回避 |
|
群集移動:経路と人数の設定
歩行者ネットワークを作成するには、まず、リボンメニュー「編集」-「ネットワーク」をクリックして「ネットワークリンクの編集」を開きます(図3)。
 |
| 図3 リボンメニュー「編集」-「ネットワーク」 |
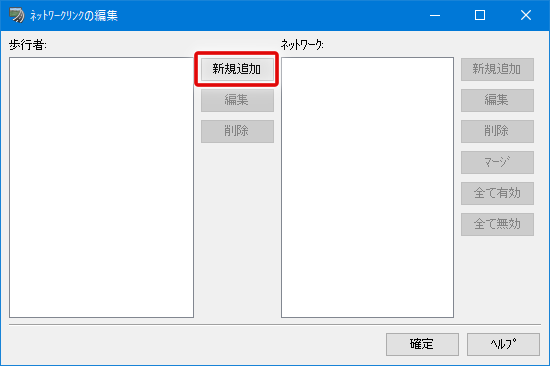
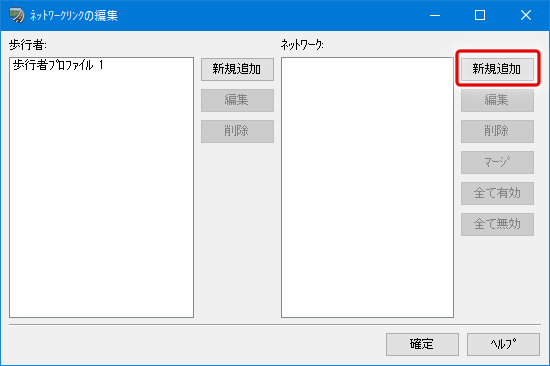
歩行者プロファイルが未設定の場合、ネットワークを作成できないため、まず、歩行者の「新規追加」でプロファイルを登録します(図4)。
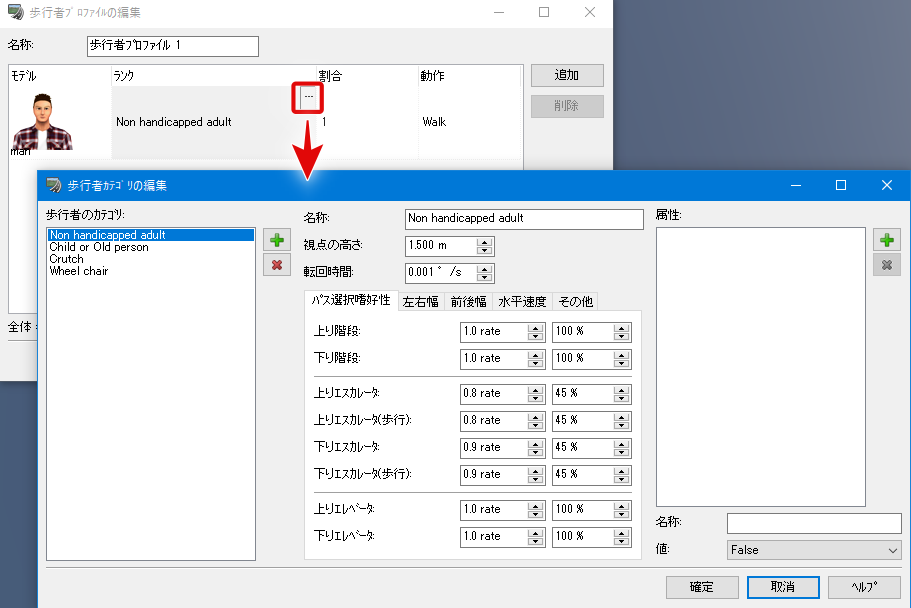
「歩行者プロファイルの編集」で「ランク」の右上ボタンにより、歩行者のカテゴリを設定できます。歩行者カテゴリは初期値で、成人健常者、子供/高齢者、松葉歩行者、車椅子の4つが用意されています。プロファイルには複数のキャラクタを含めることができ、それぞれ存在比率や標準の歩行速度を設定できます。カテゴリごとに階段やエスカレータ等の使用比率を設定可能です。これにより、例えば、急いでいる人やゆっくり移動する人などを表現できます(図5)。
 |
 |
| 図4 ネットワークリンクの編集画面:歩行者 |
図5 歩行者プロファイルの編集→カテゴリ |
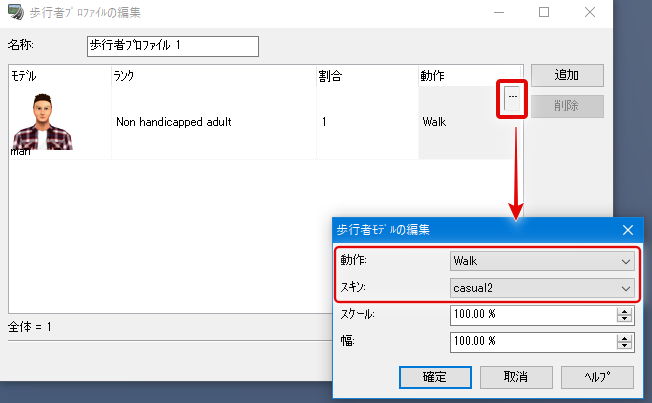
「歩行者プロファイルの編集」で「動作」の右上ボタンにより、キャラクタに登録されている動作の選択(WalkやRunなど)や衣装の変更が可能です(図6)。
必要なキャラクタを登録後、「ネットワークリンクの編集」に戻り、「ネットワーク」の「新規追加」で動線を設定します(図7)。
 |
 |
| 図6 歩行者プロファイルの編集→動作 |
図7 ネットワークリンクの編集:ネットワークの新規追加 |
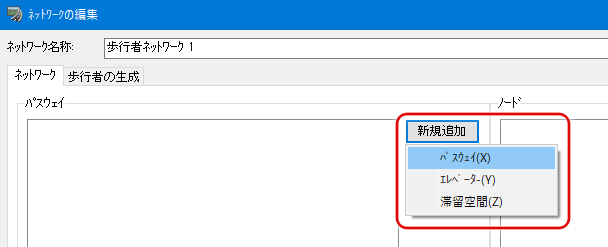
ネットワークの編集画面が開きます。ネットワークのタブで、パスウェイの「新規追加」を行います。ここで、「パスウェイ」「エレベータ」「滞留空間」を選択することができます。通常の歩行動線を作成する場合は「パスウェイ」を選択します(図8)。
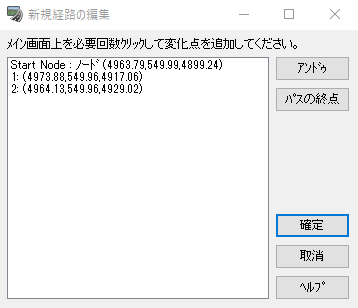
パスウェイを選択すると新規経路の編集画面が開きます。メイン画面上で歩行者の動線に沿ってクリックし、終点までクリックした後「パスの終点」を押して定義終了します。リストにはパスウェイの起点、方向変化点(頂点)、および終点の座標情報が表示されます。「アンドゥ」でクリックした点を逆順に1つずつ削除することができます(図9)。
 |
 |
| 図8 ネットワークの編集:ネットワーク→パスウェイ新規追加 |
図9 パスウェイ新規経路の編集 |
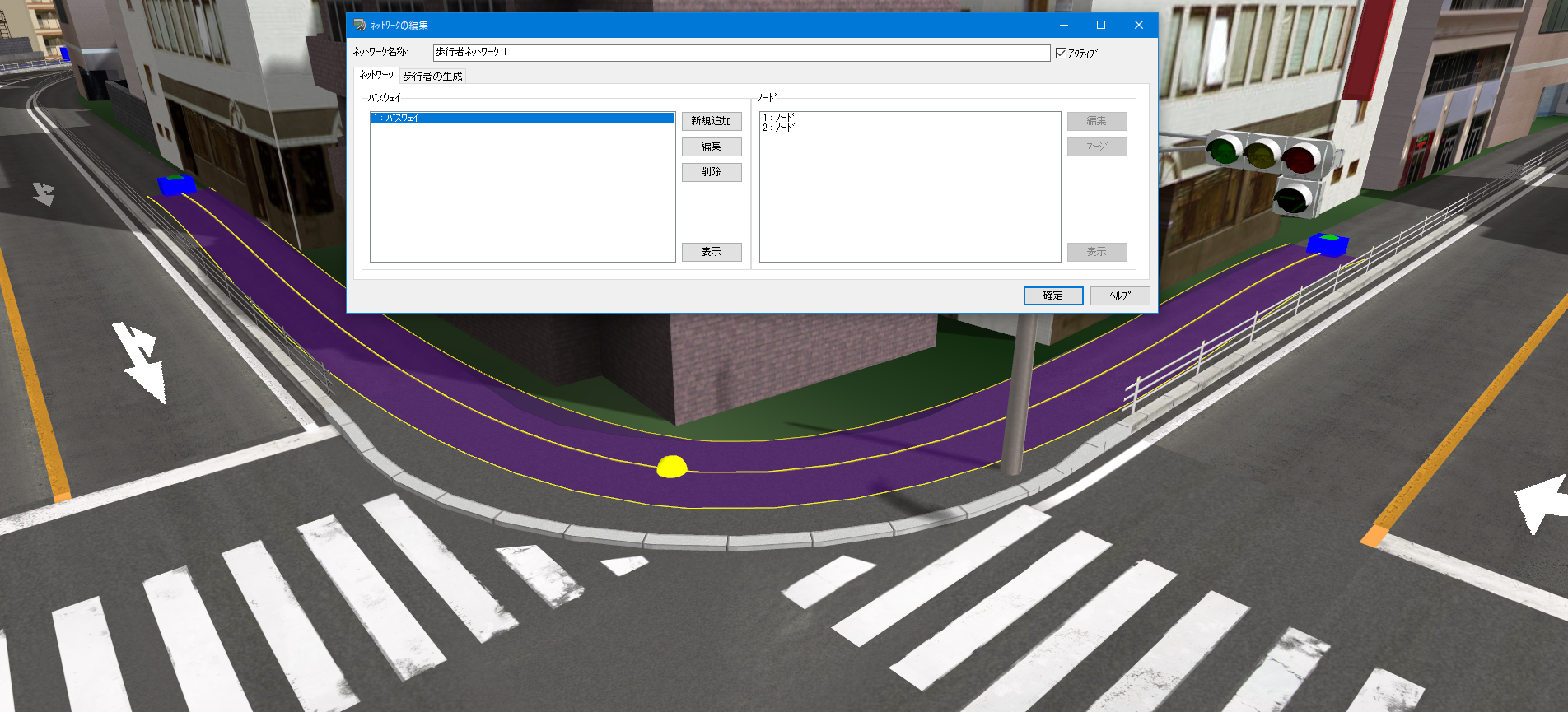
「確定」すると「ネットワークの編集」に戻ります。ノードや変化点は、メイン画面上でクリックして、位置・高さの微調整が可能です(図10)。
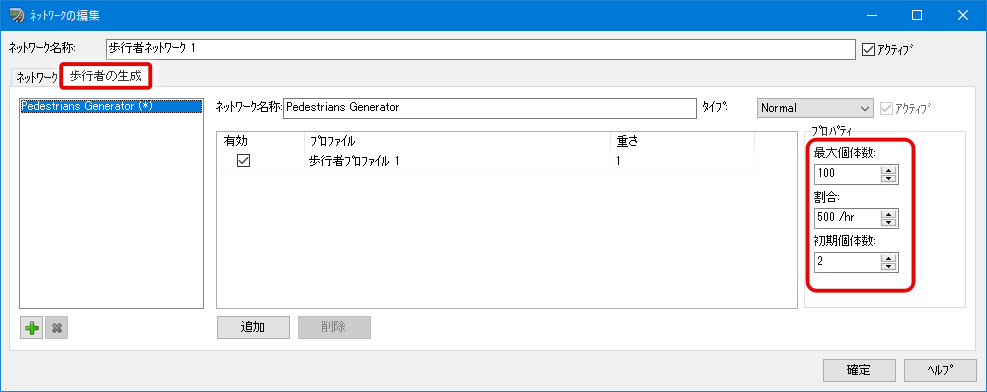
次に「歩行者の生成」で歩行者数を設定します。多くの人を出現させたい場合は、最大個体数(編集しているネットワーク全体に出現する最大人数)、割合(1時間あたりの発生人数)、初期個体数(シミュレーション開始直後に配置するネットワーク全体の人数)を増やします(図11)。
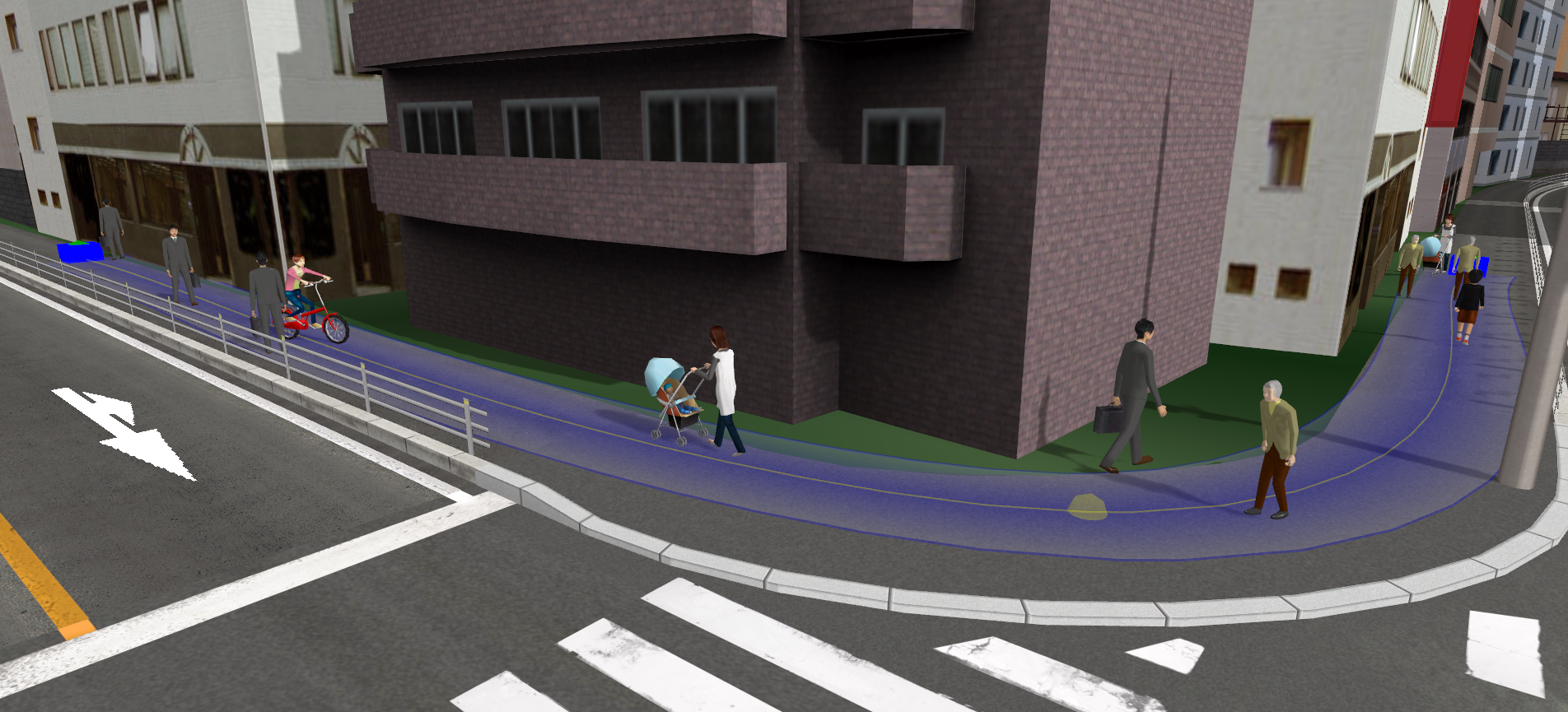
「交通の開始」で歩行者が出現し、動作します(図12)。
 |
 |
| 図10 歩行者ネットワークのパスウェイ |
図11 歩行者の生成 |
 |
| 図12 歩行者ネットワーク |
階段、エスカレータ、広場の設定
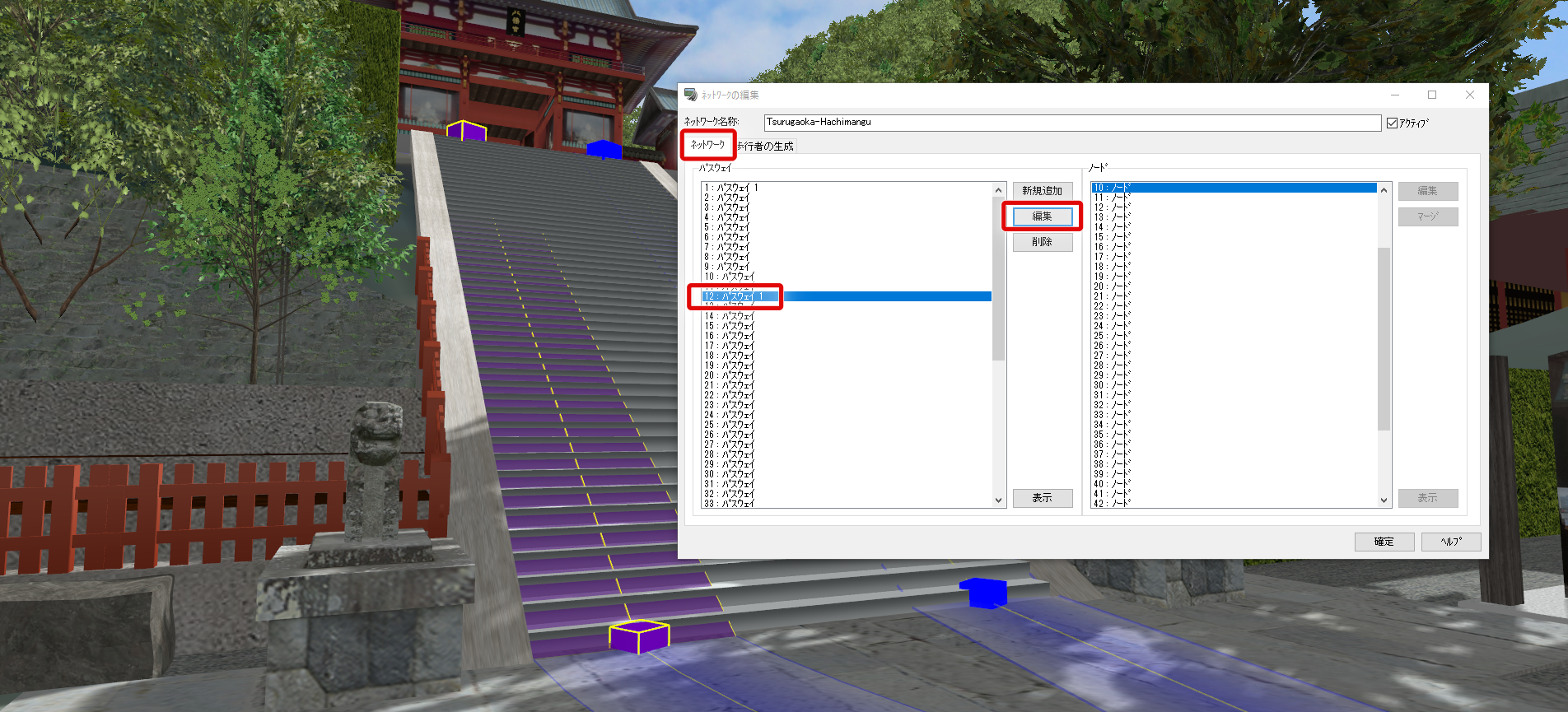
階段に歩行者ネットワークを設定する場合、まず、通常の方法で階段部にパスウェイを作成します。このとき、階段の手前、終点、踊り場の始まりと終わりにも、必ず変化点を追加します。
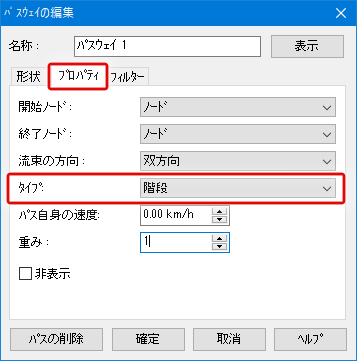
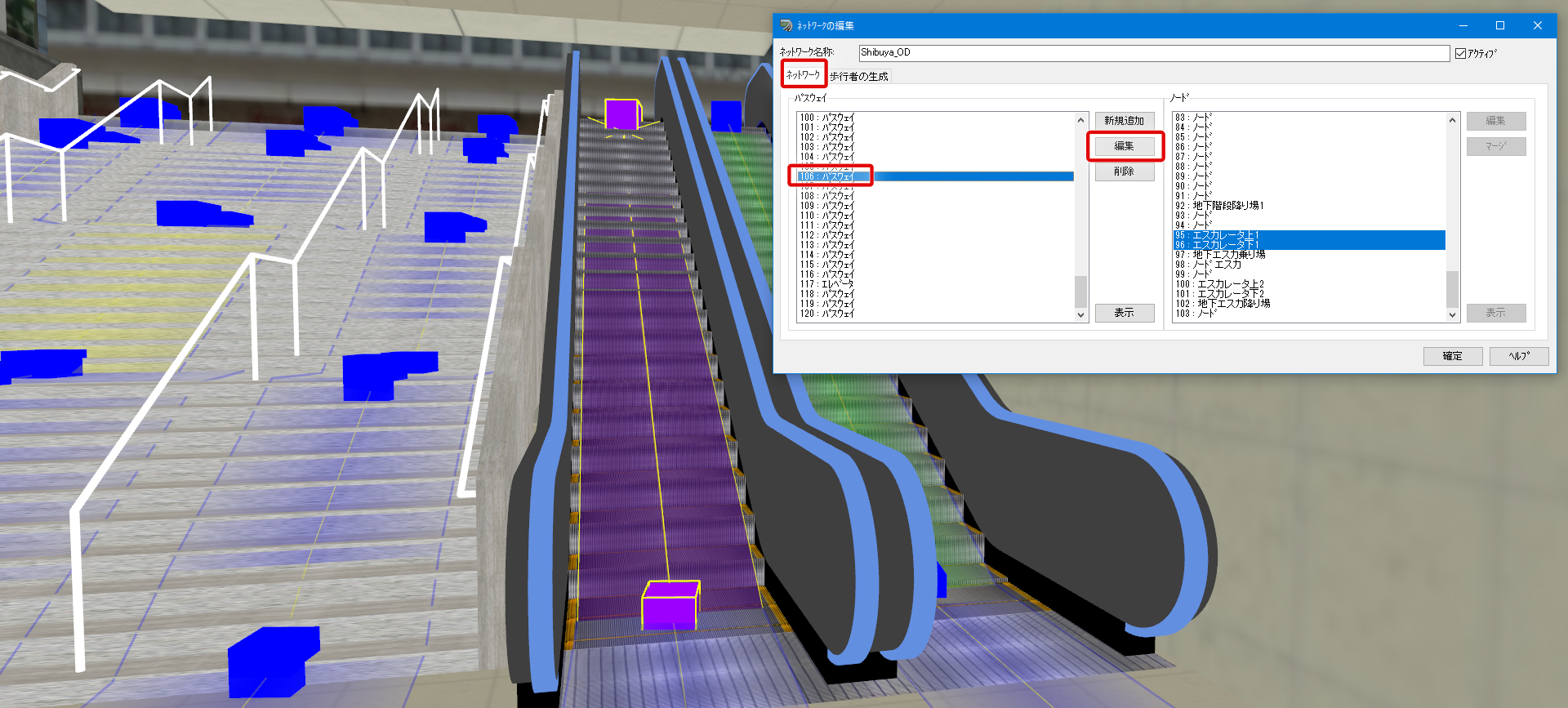
次に、「ネットワークの編集」で階段部のパスウェイを「編集」で開き、タイプを「床面」から「階段」に変更します。(図13~図15)
 |
 |
 |
| 図13 パスウェイの編集:階段 |
図14 タイプ:階段 |
図15 タイプ:エスカレータ |
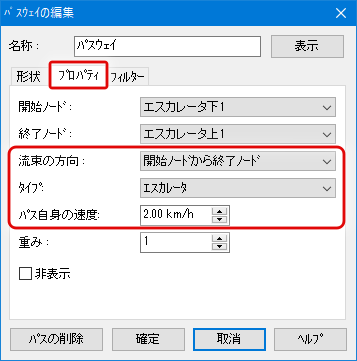
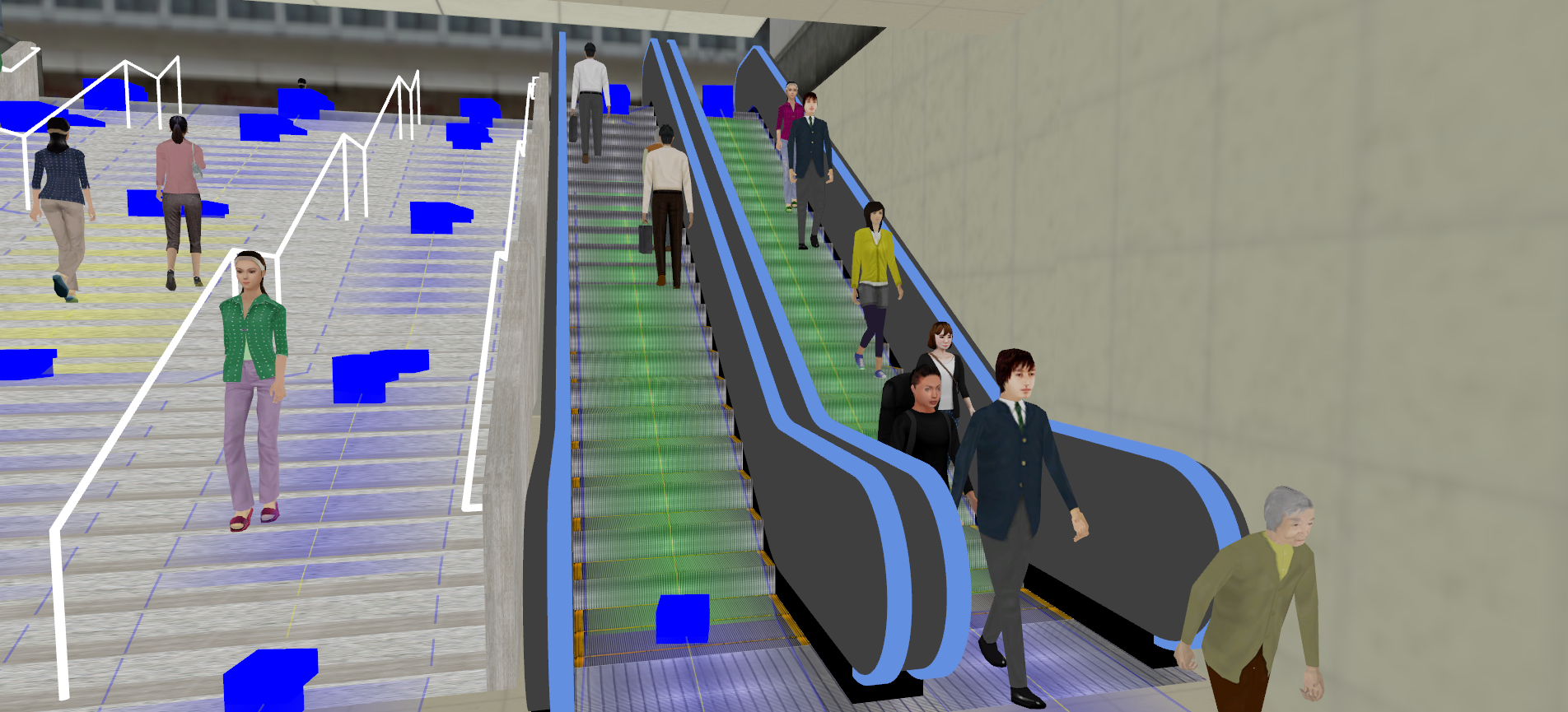
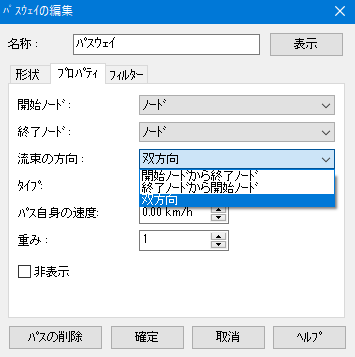
また、エスカレータを設定する場合は、タイプを「エスカレータ」に変更します。「流速の方向」でエスカレータの上り下り、「パス自身の速度」で運行速度(水平速度)を設定します(図16~図18)。
 |
| 図16 パスウェイの編集:エスカレータ |
 |
 |
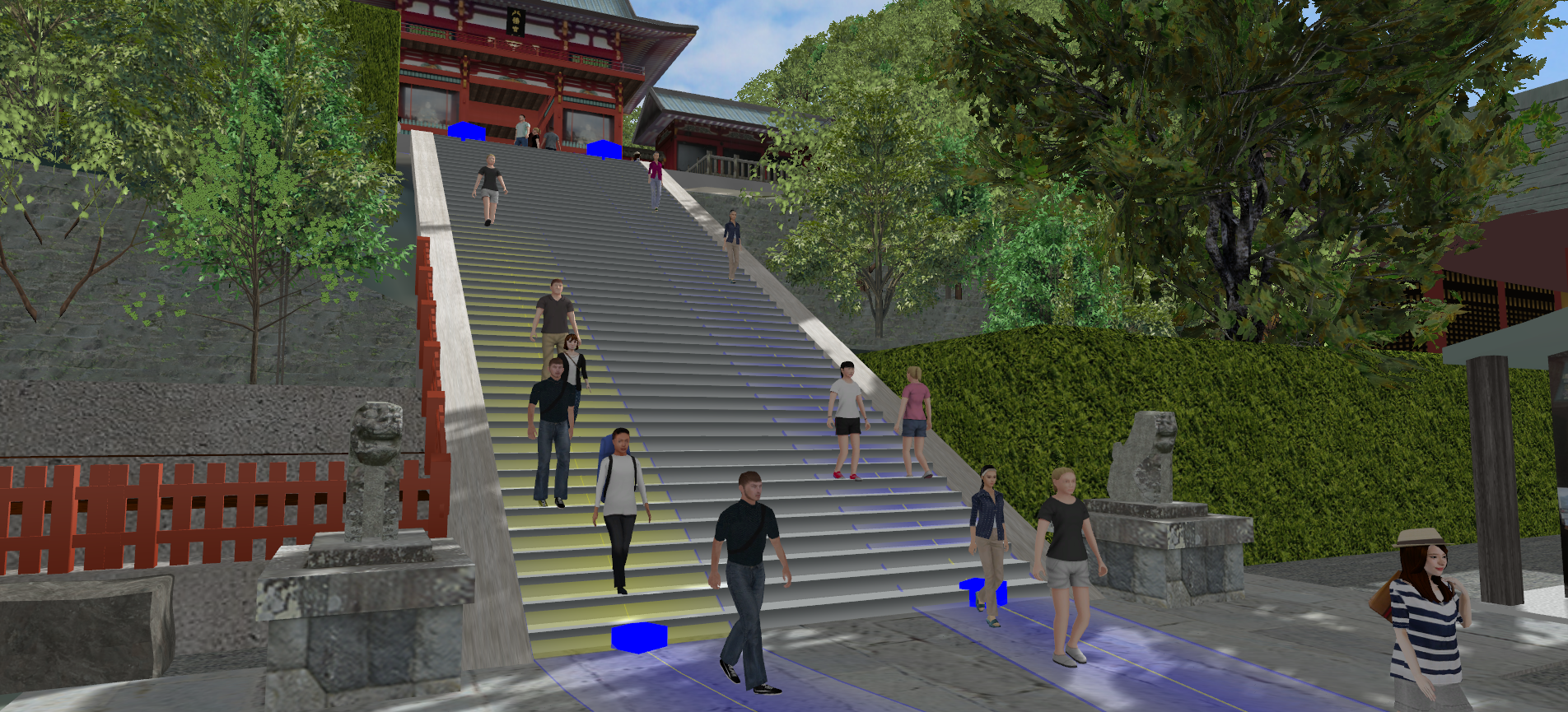
| 図17 階段 |
図18 エスカレータ |
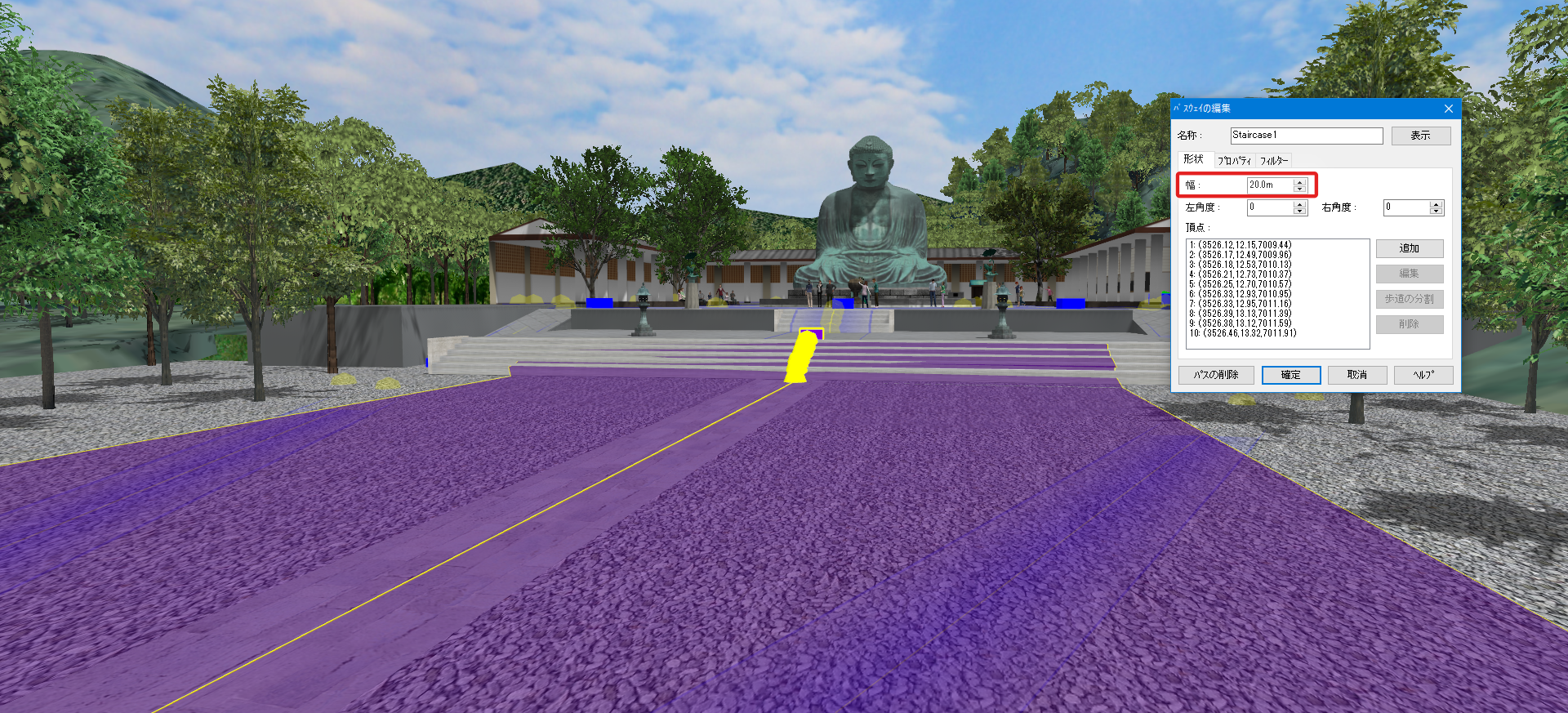
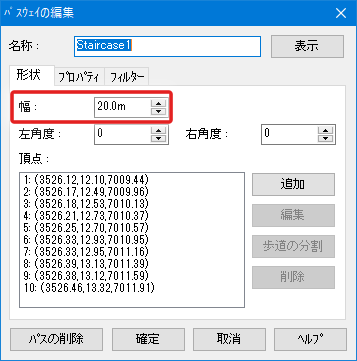
パスウェイの編集で、幅を広くすると、広い空間を自由に行きかう人々の表現が可能です。(図19~図21)
 |
 |
| 図19、図20 パスウェイの編集:幅の設定 |
 |
 |
| 図21 広場 |
図22 流速の方向 |
パスウェイの編集で、流速の方向を指定することができます。開始ノードまたは終了ノードに向かって一方通行にすることで、イベント、駅などでの人の流れや避難の状況を表現可能です(図22)。
