概要
这次给大家介绍如何利用各种环境功能提高空间效果。UC-win/Road的描绘选项随着每次的版本升级土断提高功能。现在可以轻松操作大量之前被认为高负载的描绘表现。
表现远景的山脉
在使用VR的说明会中,会有居民非常重视熟悉的山脉远景景观。需要表现远景山或海,突出地形所拥有的远景感。在这里介绍如何使用雾的功能表现远景。
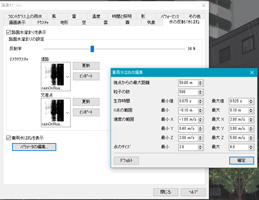
首先,为了显示远处所有的地形,可以扩大描绘范围。距离参数可以在菜单「主页」-「描绘选项」-「性能」标签的「视野半径」中进行设置。首先数值设置为20km,如果操作后感觉信息过重可以缩小视野半径。
 |
 |
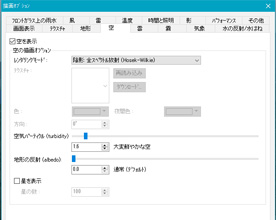
| 图1 主页「现实环境」「描绘选项」和「视野半径」设置 |
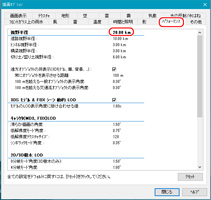
接下来设置雾。为了强调远近感指定偏蓝的颜色。将类型设置为Linear,调整开始位置和结束位置便于看到山脉的重叠。取消勾选「考虑空气中的雾」。如果天空中云雾多的情况下,将雾的颜色调为白色,使其颜色融入天空。
 |
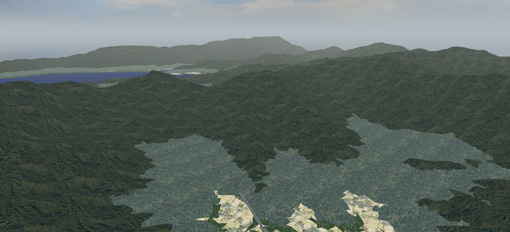
| 图2 使用雾(蓝色)表现远近感 |
 |
 |
| 图3 蓝色雾的设置和天空雾气的设置 |
 |
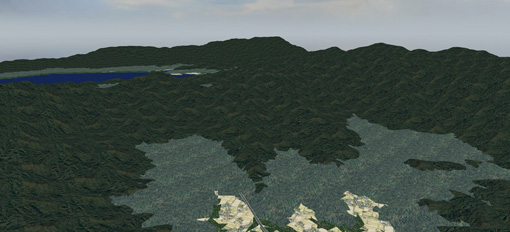
| 图4 使用雾(白色)表现远近感 |
 |
 |
| 图5 白色雾的设置和天空雾气的设置 |
为了便于比较,请参考没有设置雾的情况下的远景
 |
| 图6 在不显示雾的情况 |
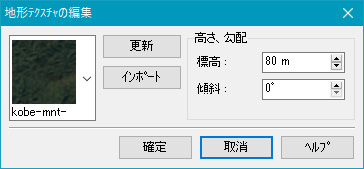
山峦的表现中地形纹理也非常重要。按高度和倾斜度添加纹理,导入和更改,调整比例。
 |
 |
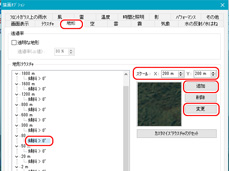
| 图7 地形纹理的设置和编辑 |
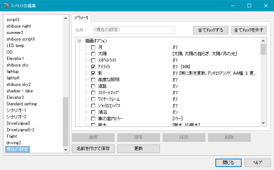
| 如果设置了多个环境功能,将他们储存在景况,就可以轻松改变储存的环境。点击菜单「主页」-「景况」旁边的铅笔图标打开编辑。选择左侧的「当前设置」,然后使用右侧的复选框检查所有所需的项目。同时检查要关闭的项目。例如,在这里关闭「影子」,但在其他地方「影子」可能没有被关闭,所以要确认「影子」关闭状态。 |
|
 |
| 图8 景况的编辑 |
|
使用雾表现大雨
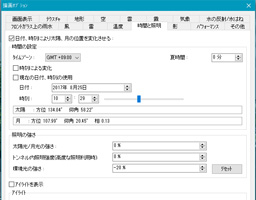
雾不仅可以表现远近感,还可以用于表现大雨。通过遮蔽视野,可以表现出下大雨的环境。在这种情况下,建议使用雾的类型Exp,温度偏寒冷且削弱环境光。
 |
| 图9 使用雾表现下大雨 |
 |
 |
| 图10 设置天气,设置雨天时的天空·雾·温度 |
 |
 |
| 图11 设置水的反射/溅水 |
图12 设置雨天时亮度定 |
温度图像显示
通过设置温度,可以表达整个空间的照明图像 |
|
 |
| 图13 设置温度 |
|
 |
 |
| 图14 地下街的带温度和不带温度的两种情况 |
天空的变化
如果将天空的模式设置为「阴影:全光谱放射」或「阴影:CIE 标准干净的天空」,天空的颜色会根据时间变化。有必要显示太阳升起后的云雾,可以选择「天幕」。在「天幕」选项下天空颜色随着太阳的运动显示微妙的变化。此外,由于「空气粒子」和「地面反射」,天空亮度也会发生变化。 |
|
 |
| 図15 空の設定 |
|
 |
| 图16 天空-黎明的颜色,清晨的颜色,早晨的颜色 |
使用天气(雪)表现火花
通过改变天气「雪」的材质,可以表现火花。
 |
 |
| 图17 显示火花和雪材质的设置 |
总结
此文章的设置画面,可以在主页进行扩大浏览,,希望大学可以在VR空间中进行各种各样的探索。
|