|
千鳥編輯器
在 2021 年 8 月發佈的千鳥 Engine Ver.1.06.00 中,添加了一個工具"千鳥編輯器",允許建立 UI 資料。可以使用千鳥編輯器建立 UI 資料,同時查看編輯器中顯示的結果。編輯器與遊戲實裝工具分開,使程式師和設計師能夠更輕鬆地通過分工製作遊戲。
在千鳥編輯器中,可以將元素(如面板和按鈕)放在螢幕上,在螢幕上調整要粘貼到這些元素上的圖像,並為元素的位置、顯示狀態等設置動畫。
 |
 |
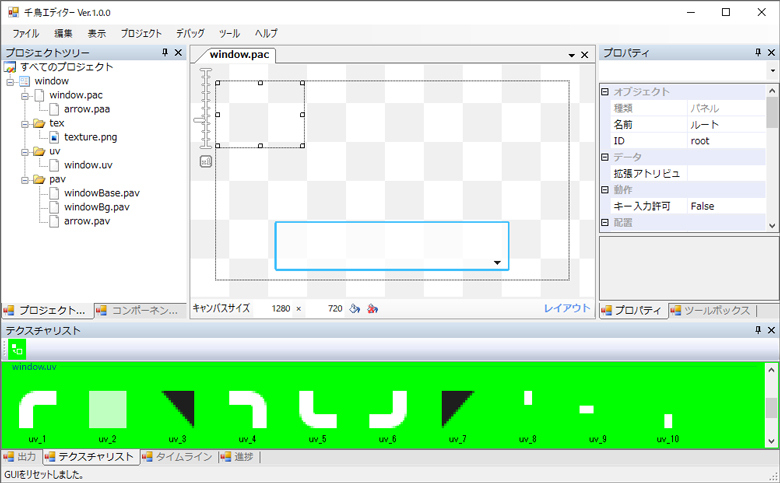
| 圖 1 千鳥編輯器螢幕 |
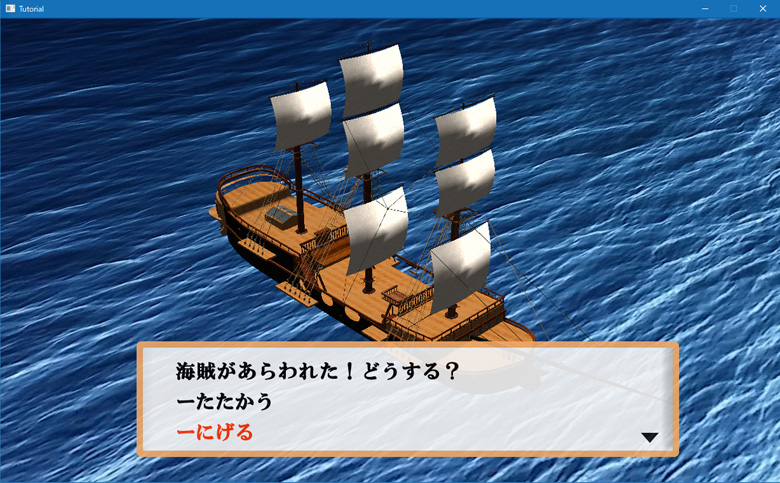
圖 2 在千鳥編輯器中建立的資料顯示圖像 |
可用元素
千鳥編輯器中提供了九個元素。某些元素具有親子關係,並且親子關係允許一起移動位置或更改顯示狀態。
| 組件 |
每個元素所基於的元素 |
| 按鈕 |
設置正常和按下視覺物件,以便在按下時切換視覺物件的元素 |
| 線性佈局 |
自動對齊子元素的元素。通過設置子元素的對齊方向、邊距等來控制子元素的排列 |
| 面板 |
最基本的元素。與元件不同,它可以具有子元素 |
| 旋轉面板 |
可以設置旋轉或傾斜的面板。可以具有子元素,並且子元素可以像主元素一樣旋轉。 |
| 滾動視圖 |
可以滾動子元素以重新定位的要素 |
| 文字方塊 |
可以顯示文本的元素 |
| 視覺集 |
可以有多個視覺物件,並且可以在它們之間切換的元素 |
| 參考元件 |
將其他專案建立的 UI 資料添加為元素 |
| 表 1 每個元素的說明 |
可用的動畫
千鳥編輯器中提供了九種動畫。有兩種主要類型的動畫,第一個是補間,它通過指定開始時間和結束時間的值來補充開始和結束值之間的時間變化。第二個是"幀",它在特定時間切換狀態。
| 顏色補間 |
在開始時間和結束時間為元素著色 |
| 比例補間 |
在開始和結束時間縮放元素 |
| 阿爾法補間 |
指定元素在開始和結束時間的透明度 |
| 補間路徑 |
指定元素在開始時間和結束時間之間的移動路徑 |
| 大小補間 |
在開始時間和結束時間調整元素的大小 |
| 旋轉補間 |
指定元素在開始和結束時間的旋轉量。可為旋轉面板設置 |
| 屬性框架 |
在特定時間更改元素的顯示狀態、居中設置等。 |
視覺化目錄
框架 |
在特定時間在視覺物件集中顯示視覺物件之間切換。可為視覺物件集設置 |
| 空框架 |
在特定時間設置的不執行任何操作的幀 |
| 表 2 每個動畫的說明 |
使用千鳥引擎套件開發的遊戲
在 2021 年 9 月發佈的套件 Chitor 引擎 Ver.1.07.00 和 Ver.1.07.01 中,追加了使用千鳥引擎開發的遊戲"打地鼠腦訓練~瞬間記憶打地鼠~"、"我的音樂書"、"用遊戲記憶課程"和"Flap Hero"。接下來我們將介紹"用遊戲記憶課程"和"Flap Hero"。"打地鼠腦訓練~瞬間記憶打地鼠~ 和"我的音樂書",在遊戲開發資訊專欄中有介紹,詳情請見遊戲開發資訊專欄。
用遊戲記憶課程
是一個遊戲,可幫助記住課程,選擇一張卡片,以匹配螢幕上不斷顯示的課程內容。
 |
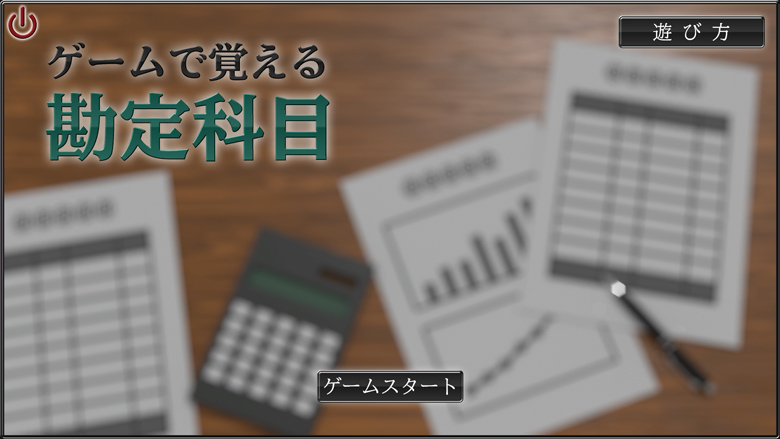
| 圖 3 用遊戲記憶課程 標題螢幕 |
有三個難度級別,難度越高,顯示的課程類型就越多。如果難度增加或連續正確,將獲得更大的分數。一個遊戲可以在30秒內快速播放,因此可以有效地記住相關課程。
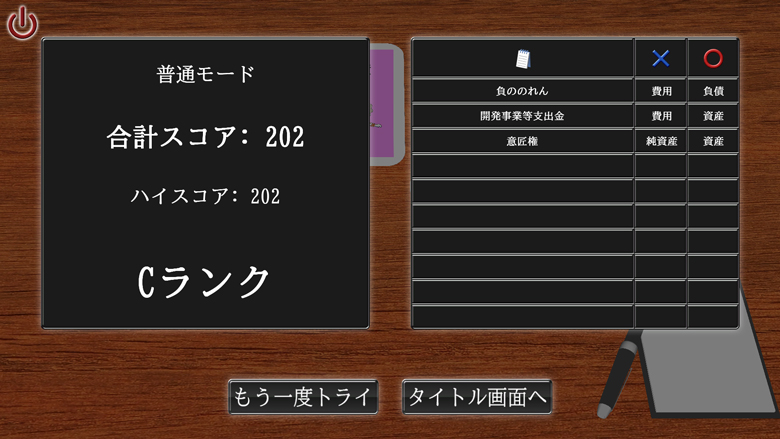
在遊戲結束時,可以在清單中看到錯誤和正確答案。
 |
 |
| 圖 4 遊戲畫面 |
圖 5 結果表示 |
Flap Hero
"Flap Hero"是將同名的免費遊戲移植到千鳥引擎。
 |
| 圖 6 Flap Hero標題螢幕 |
引導掉落的小鳥盡可能遠,及時跳躍,以免撞到土管或地面。每超過一個土管,你可以得到一個分數。如果你降落在土管的中間,可以啟動傳送,並傳送到一個較遠的土管,可以很好地利用它來賺取分數。
如果你撞到土管或地面兩次,遊戲將結束,你會看到你在遊戲中賺取的分數和最高分。
 |
 |
| 圖 7 Flap Hero遊戲介面 |
圖 8 Flap Hero結果表示 |
|


