| 3D・CGコンテンツ事業を展開するCRAVA社による本連載では、同社のゲームコンテンツ関連技術とUC-win/RoadのVR技術とのコラボレーションによる新たな展開から、クリエイター陣による企画・制作のノウハウまで、様々な内容を紹介していきます。 |
| 執筆 |
|
| 2015年4月にフォーラムエイトと事業統合。汎用性の高い3D製作・デザイン技術で、2009年の設立以来、3DCGや3Dコンテンツそのものだけでなく、PC・スマートフォン向けのアプリ、ゲーム、Webデザインなど、様々な領域での実績があ る。 |
|
|
UC-win/Roadで『鉄道運転士VR』の
線路とフィールドを作成
今回は東京ゲームショウ2017のフォーラムエイトブースで出展を予定している
『鉄道運転士VR』の制作過程の一部を紹介します。 |
 |
  |
| 「UC-win/Road」 のゲーム開発現場での立ち位置は |
【マップエディター】となります。
特にゲームシーンの使用方法として、レースゲームや鉄道ゲームを作る開発現場のゲーム空間内での道路や線路の敷設と都市の生成等の背景作成ができます。
レールを敷設し建物を置き、その周辺の立体物データを各種ゲームエンジンへFBXデータ (中間ファイル) の出力をすることができます。
以下、『中間ファイル』を作成するまでの過程です。 |
|
 |
|
|
 |
 |
|
『新規デフォルトプロジェクト』をクリック
『新規デフォルトプロジェクト』をクリックします。 |
|
|
 |
 |
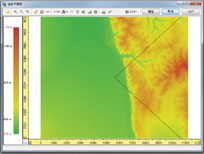
道路平面図を呼び出す
道路平面図を呼び出します。 |
|
 |
 |
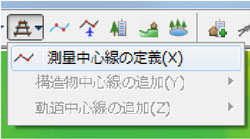
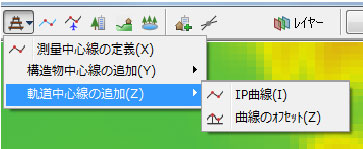
レールのアイコンをクリック
レールのアイコンをクリックし、「測量中心線の定義」をクリックすると、平面図内のマウスカーソルが変化します。 |
|
|
 |
 |
測量線を引く
平面図上で直線を引いてから、右クリックし「測量中心線の定義終了」を選択して、測量線を引き終えます。 |
|
 |
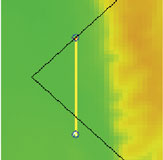
測量線を左クリック
次に引いた測量線を左クリックで選択すると、線は黄色になります。 |
 |
|
|
 |
「軌道中心線の追加」さらに「IP曲線」
線を黄色にしたまま、再度レールのアイコンをクリックすると「軌道中心線の追加」が選択できるので、さらに「IP曲線」を選択し黄色い線をなぞるように線を引いて、右クリックで定義終了します。 |
 |
|
 |
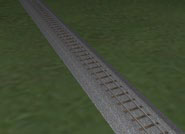
「確定」をクリック
道路平面図で「確定」をクリックして戻ると、そこには1本のレールが敷かれているのが
確認できます。 |
 |
|
 |
都市の外観を形作る
都市の外観を形作るため、ビルや家屋など様々な建築物データが揃っています。それらをフィールド上に配置します。
「モデルの配置」を選択し、「3Dモデル」を線路周辺にビルやマンション、家などを線路沿いに配置します。 |
|
|
|
 |
ダウンロード、配置
「3Dモデルの登録」画面を呼び出して、右にある「ダウンロード」ボタンをクリックします。Road DBページが立ち上がるので、石油プラントのある地域を丸ごとダウンロードし、線路の下にくるように配置します。 |
|
|
 |
|
|
 |
 |
景色を確認
景色を確認するため、試しに線路上を走行し、各建物と背景をチェックします。「運転と走行」アイコンをクリックし、運転走行の設定ウィンドウから任意の測量中心線を選択します。
「確定」をクリックすると、線路上からの画面になります。矢印キーの「↑」ボタンで線路上を走ってみます。止まりたい時は矢印キーの「↓」です。 |
 |
|
 |
FBXデータへ出力、「中間ファイル」に
FBXデータへの出力を行い、他のゲームエンジンでも動く『中間ファイル』にします。 |
|
|
 |
| 今回は『UC-win/Road』を【マップエディター】として使用し、制作時の工数の削減を行うことができました。 |
|
|
|
|
| (Up&Coming '17 盛夏号掲載) |
 |
|







>> 製品総合カタログ

>> プレミアム会員サービス
>> ファイナンシャルサポート
|