|
今回はMultiframe Shape Editor(以下SE)を使った、CADデータ(DXF形式)のインポート方法について簡単にご紹介させていただきます。
1.使用データ
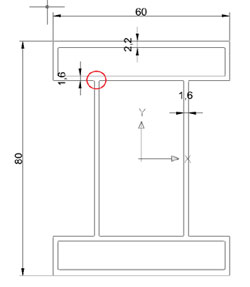
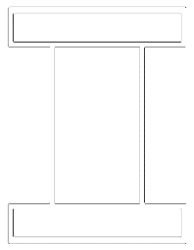
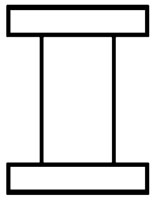
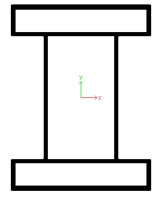
今回使用するCADデータは、押し出し成型断面を想定した、図のような形状を使用します。隅角部にはRを考慮しています。
- 中空押し出し型鋼:60×80×1.6×2.2
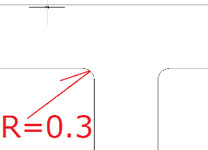
- 隅角部:R=0.3mm
- 材質:SN400
 |
 |
| ■図1 モデル図 |
2.CADデータの確認
SEでは「閉じた図形」、「開いた図形」とも認識しますが「開いた図形」では面積が計算されません。また、線が重なっている場合なども正しく認識されない可能性があります。そのため用意するCADデータでは、線が正しく接続されているかなどに特に注意が必要です。
3.CADデータのインポート
CADデータの準備が出来ましたら、SEにてインポートしてみます。
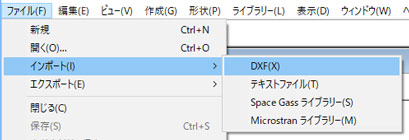
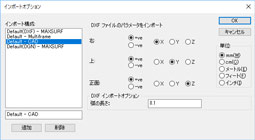
「ファイルメニュー|インポート|DXF」より該当のファイルを開きます。“インポートオプション“画面が開きますので、パラメータを設定します。
右:+ve=X、左:+ve=Y、正面:+ve=Z、単位:mm、弧の長さ:0.1
※R=0.3があるため弧の長さを短く設定します。「1.0」ではRを認識せず直線として読み込まれます。
 |
 |
| ■図2 ファイルメニュー|インポート |
|
4.インポート後
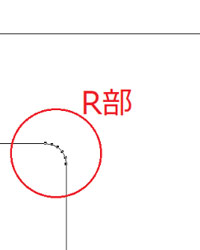
インポート直後の状態はまだ材料が設定されていないため、次のようになっていました。R部は正しく認識されていました。
 |
 |
| ■図3 インポート直後全体/R部拡大 |
|
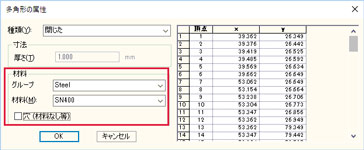
5.材料の設定
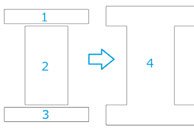
次に材料を設定しますが、外側4の図形を横にずらしてみると4つの図形が重なっていることが分かります。そこで、中空部分は材料なしのままとして、外側4の図形のみ材料を設定します。
- 外側4の図形を選択後ダブルクリックします。
- 属性画面が開きますので、“穴(材料なし等)”のチェックを外します。
- グループ:Steel、材料:SN400として、OKをクリックします。材料が設定されました。
|
|
 |
| ■図4 図形移動 |
|
 |
 |
| ■図5 多角形の属性設定 |
|
6.多角形の属性設定
外側4の図形を元の位置に戻しますと、中空部分と正しく重ね合わされていることが確認できます。中立軸を図心位置と一致させます。
「Ctrl+A」などですべての図形を選択し、「右クリックメニュー|中立軸に整列|中立軸中心」をクリックします。これで中立軸と図心位置が一致しました。
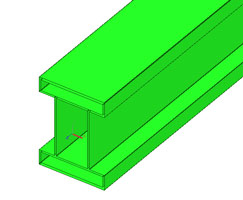
最後に、セクションライブラリーに登録すれば、Multiframeで使用することが出来ます。
 |
 |
 |
| ■図6 図形確認 |
図7 セクション完成 |
■図8 Multiframeで使用 |
■Multiframe 21.02 日本語版 2017年9月リリース
■開発元:Bentley Systems(Formation Design SystemsはBentley Systemsに吸収合併)
|